A Rich Tooltip displays extra supplemental information about a UI element. It's similar to the "standard" Tooltip but is intended to be used for more complex or structured content instead of simple text. More details are outlined in Rich Tooltip vs. Tooltip.
Usage
When to use
- For adding extra information, in the form of structured content, to a UI element.
- When it’s necessary to temporarily persist extra information in the UI; e.g., if the user benefits from cross-referencing information in the component with other elements in the UI.
When not to use
- For extra information that consists of basic text, consider using the Tooltip instead.
- For complex functions that change or alter the UI, consider a Dropdown instead.
- As a double-confirmation for destructive actions, use a Modal instead.
- If the information is essential to the user completing a task, consider placing this information within the page and associated with a specific UI element.
Rich Tooltip vs. Tooltip
While there is overlap with the Tooltip, the majority of use cases can be categorized one of two ways:
- Tooltip: simple, text-based content supporting basic formatting (italic, bold,
monospace, etc). - Rich Tooltip: relatively more complex, supporting temporary persistence and structured content, links, micro-interactions, diagrams, etc
View more detailed examples of the content the Rich Tooltip could contain in the content section.
Placement
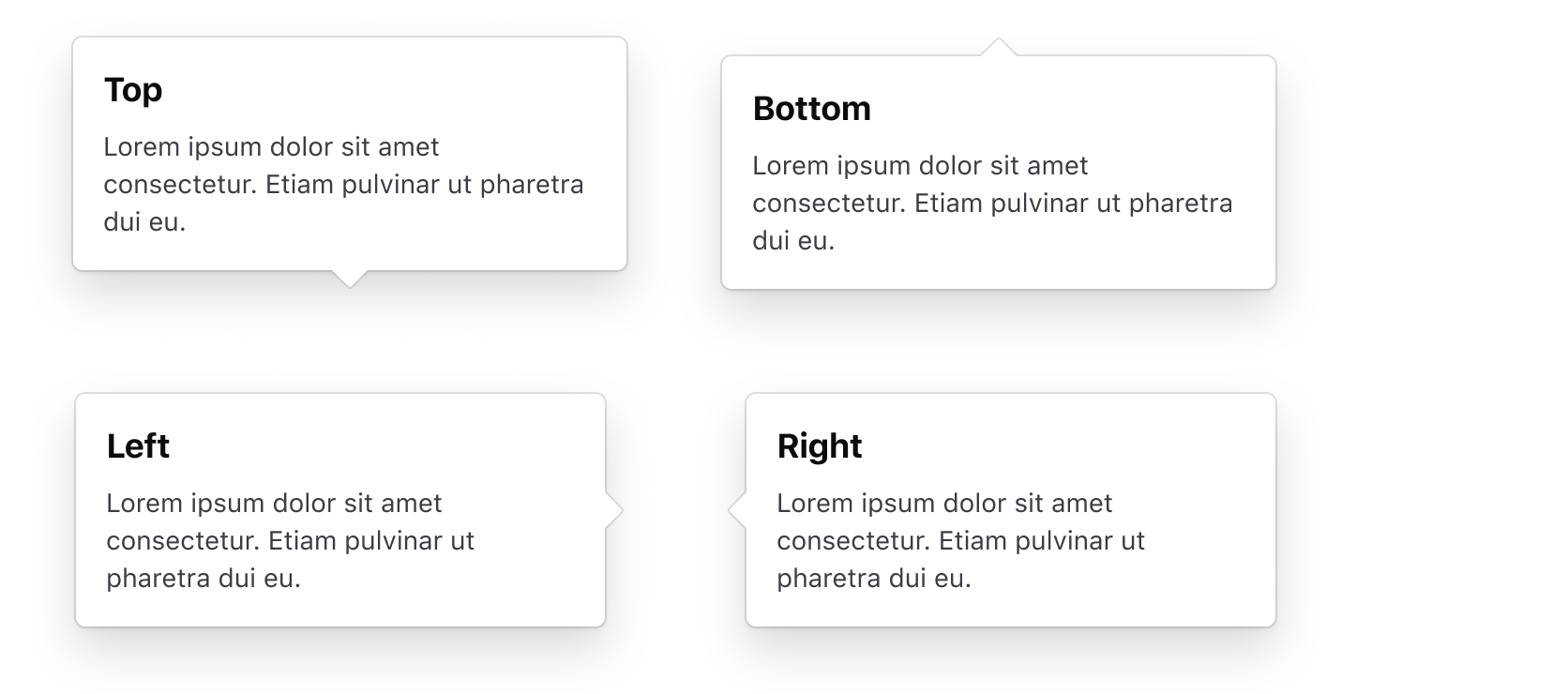
A Rich Tooltip can be placed in various positions relative to the UI element it is associated with.
The most common options are: top, bottom, left, right.

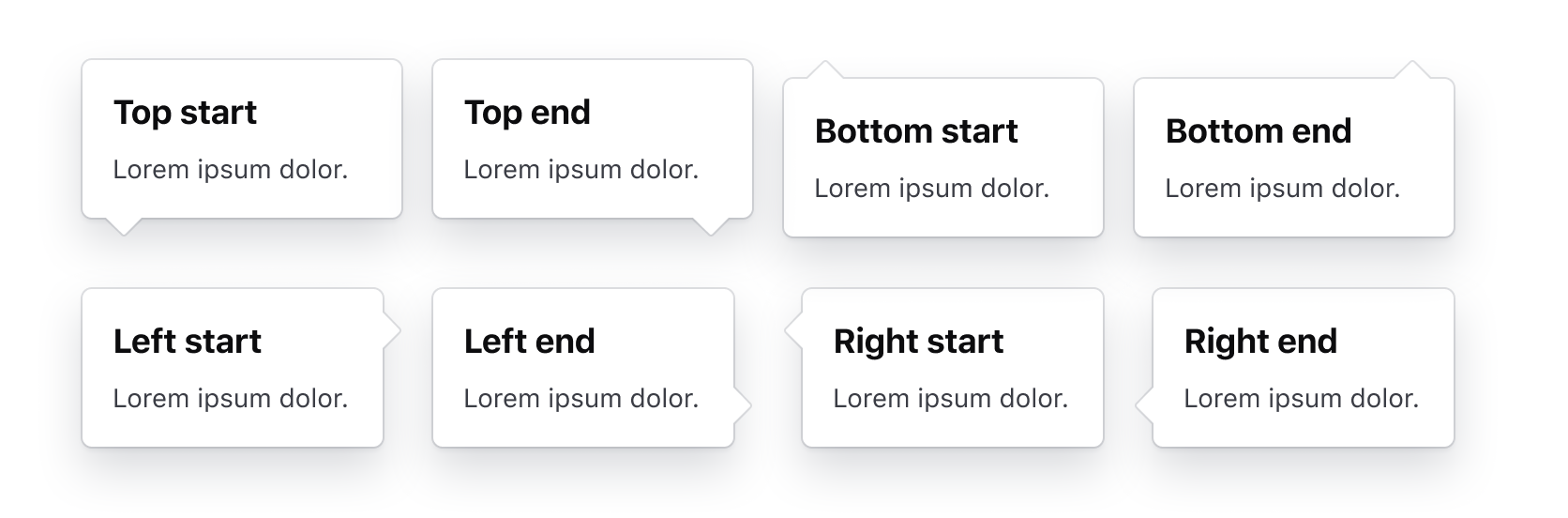
The Rich Tooltip supports additional placement options: top-start, top-end, bottom-start, bottom-end, left-start, left-end, right-start,and right-end.

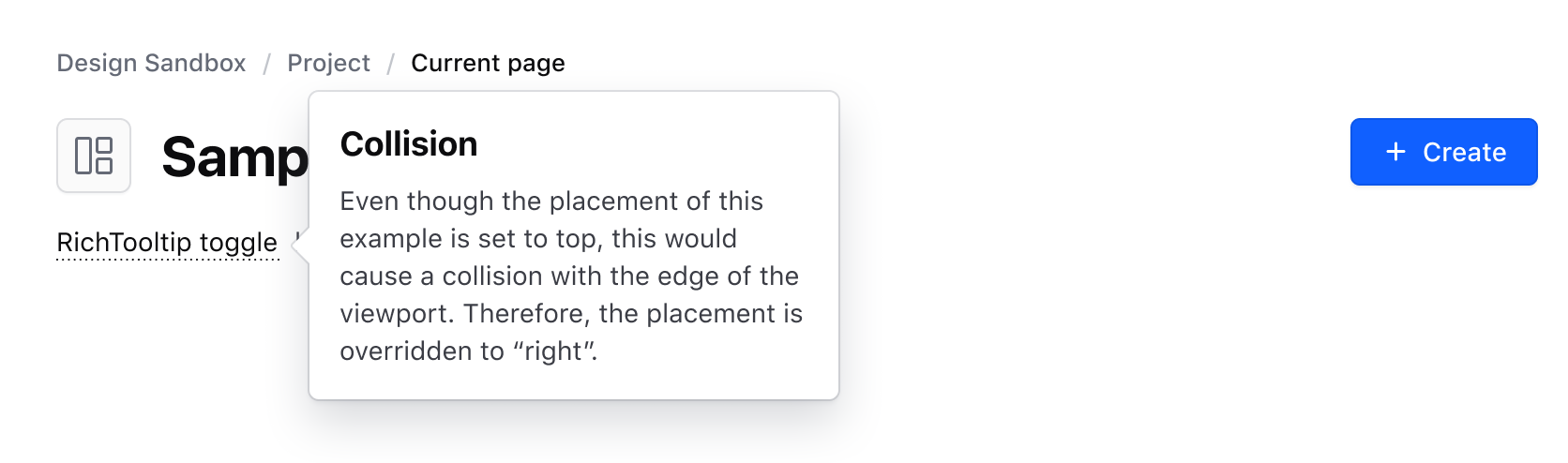
Collision detection
The Rich Tooltip supports collision detection, meaning the placement property might be overridden depending on the position of the component relative to the edge of the viewport. This ensures that the component doesn't extend outside of the viewport while still being associated with the toggle element.

Offset
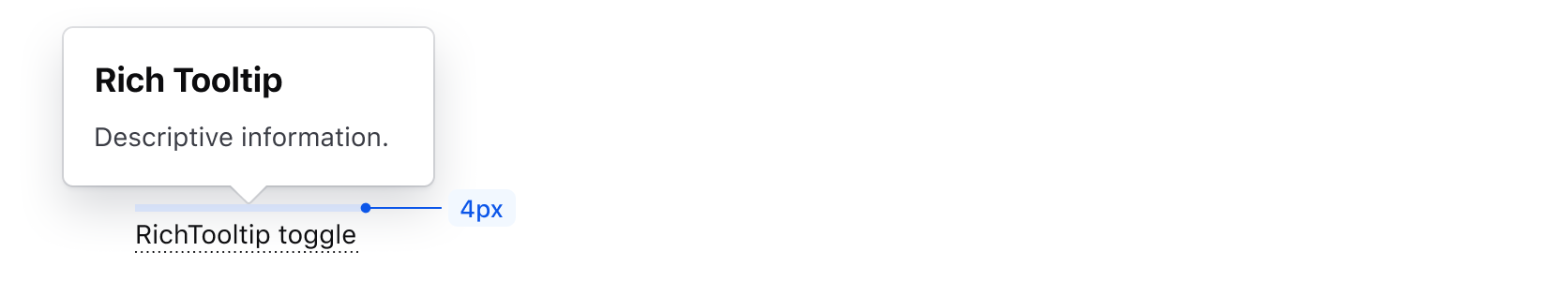
The default recommended distance between the toggle and the Rich Tooltip pointer is 4px.

Don’t add extra offset if the Rich Tooltip would block important information, appear disconnected from the element it is meant to provide information for, or cause confusion for the user.

Interaction
The Rich Tooltip supports two interaction methods: a On hover / On focus ("soft") interaction and a On click interaction. Which one to use depends on:
- The type and complexity of content displayed by the component.
- Whether temporarily persisting the content in the UI is necessary or beneficial to the user.
Independent of which interaction is used, the Rich Tooltip can be dismissed by clicking outside of the component or with the ESC key.
Toggle
Default
By default, we provide a Toggle component which should be used in the majority of cases along with the Rich Tooltip. This component ensures that the toggle is perceivable, visually consistent, and can be used inline with other content or standalone as part of the layout flow.
How to use
Consider these guidelines when using the default Toggle component:
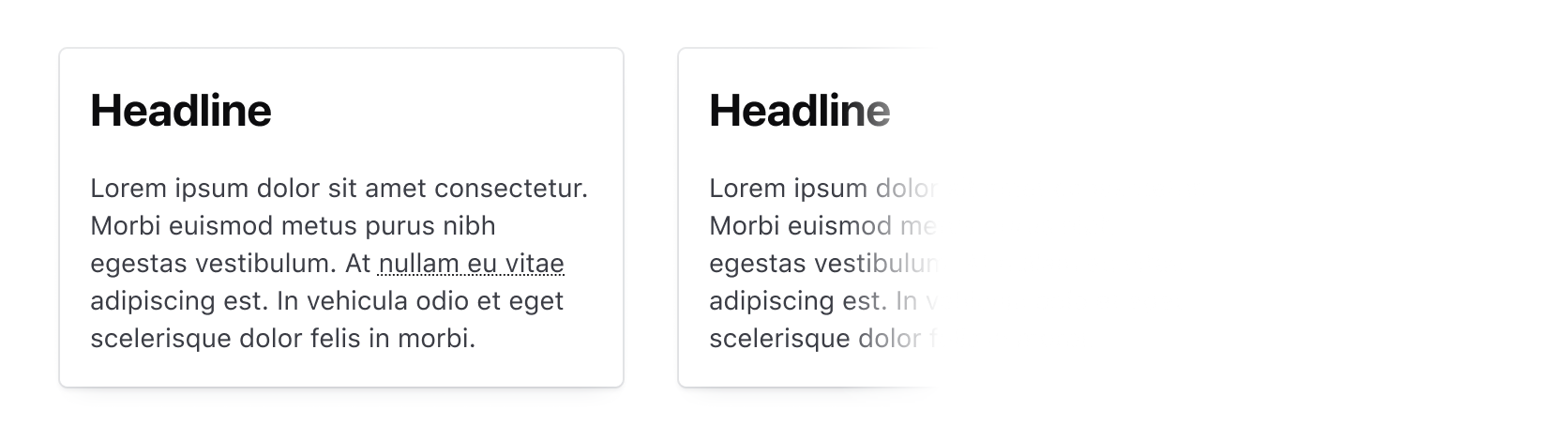
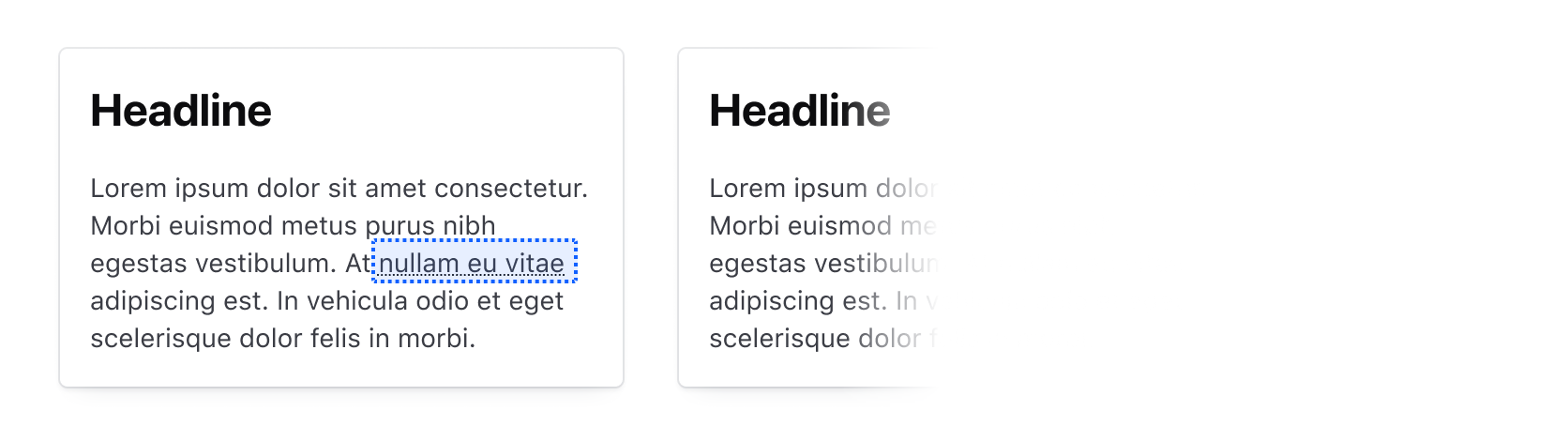
When used in a block of text, use the "text only"/"no icon" variant, as the icon can unnecessarily break the reading flow of the content.

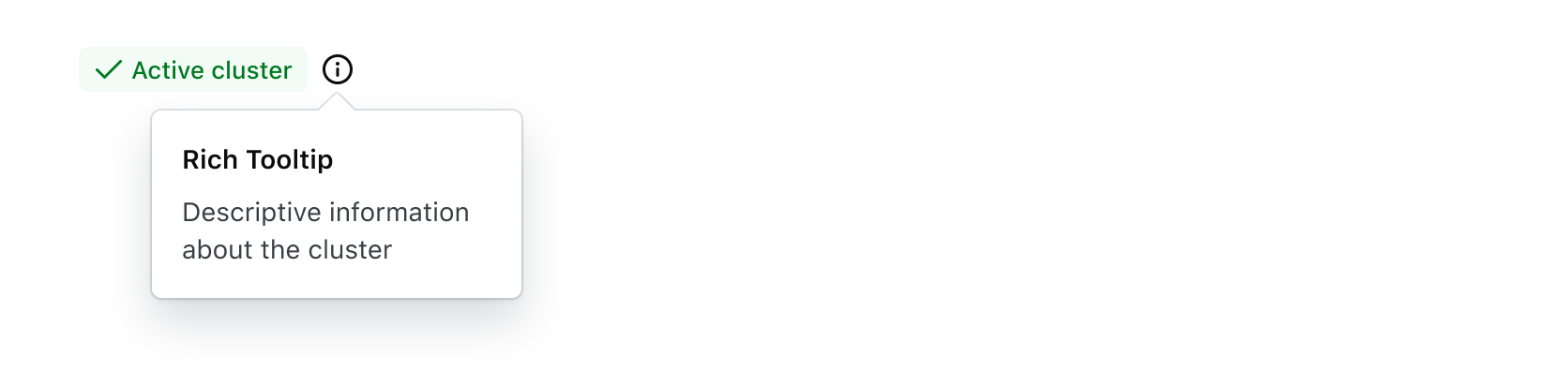
When using the "icon only" variant, ensure the component is paired with other textual elements (like a headline) or elements described by the Rich Tooltip. Don’t use it in isolation or on its own.
![]()
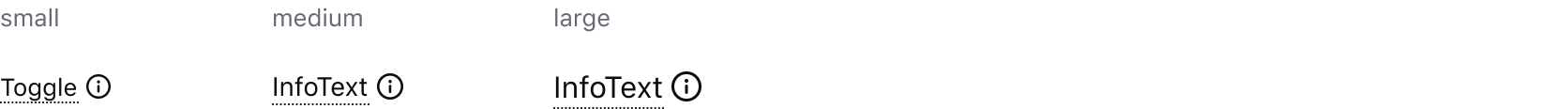
Size
The Toggle is available in small, medium, and large sizes in both the Ember and Figma components. If used in a paragraph of text, the Ember component will inherit the size from the surrounding text.

Icon
An icon can be used in the Toggle in either the leading or trailing position, or on its own when paired with another element as a label.
![]()
Underline
Only available as a component in Figma, the ToggleUnderline component can be used inline a block of text like a paragraph.

Custom toggle
If absolutely necessary, toggling the Rich Tooltip using a custom element is supported but should be used sparingly and conform to the following usability and accessibility success criteria:
- Must have a minimum target area of 24x24 pixels.
- Must have a minimum contrast ratio between the background/surface color of 3:1.
- Should use actionable language or be paired with a label to communicate that additional context is hidden from the user.
More information about this success criteria can be found in the accessibility section.
Don’t use a Badge or BadgeCount as the toggle for the Rich Tooltip, Badges are intentionally non-interactive elements and don't visually communicate that content is hidden behind a hover, click, or focus interaction.

Instead, place the Toggle component inline with the Badge to communicate the existence of a Rich Tooltip.

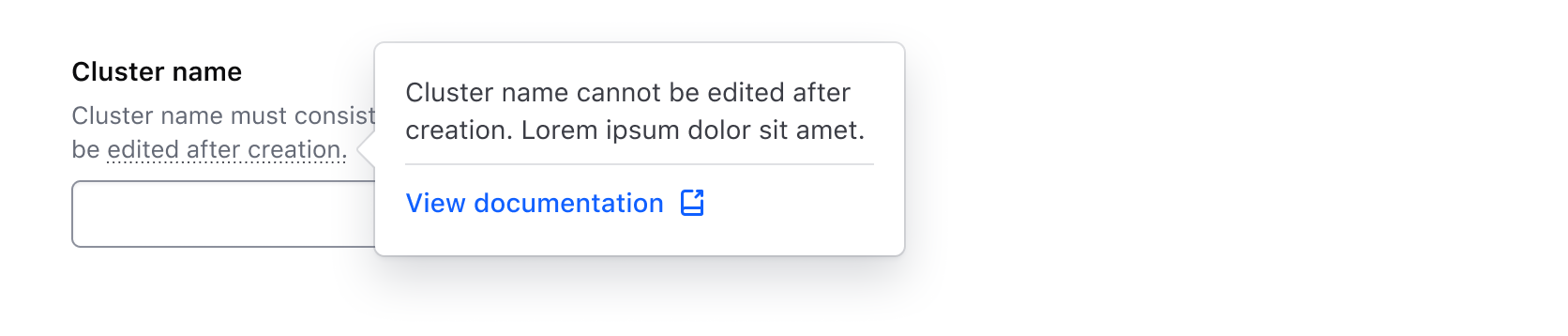
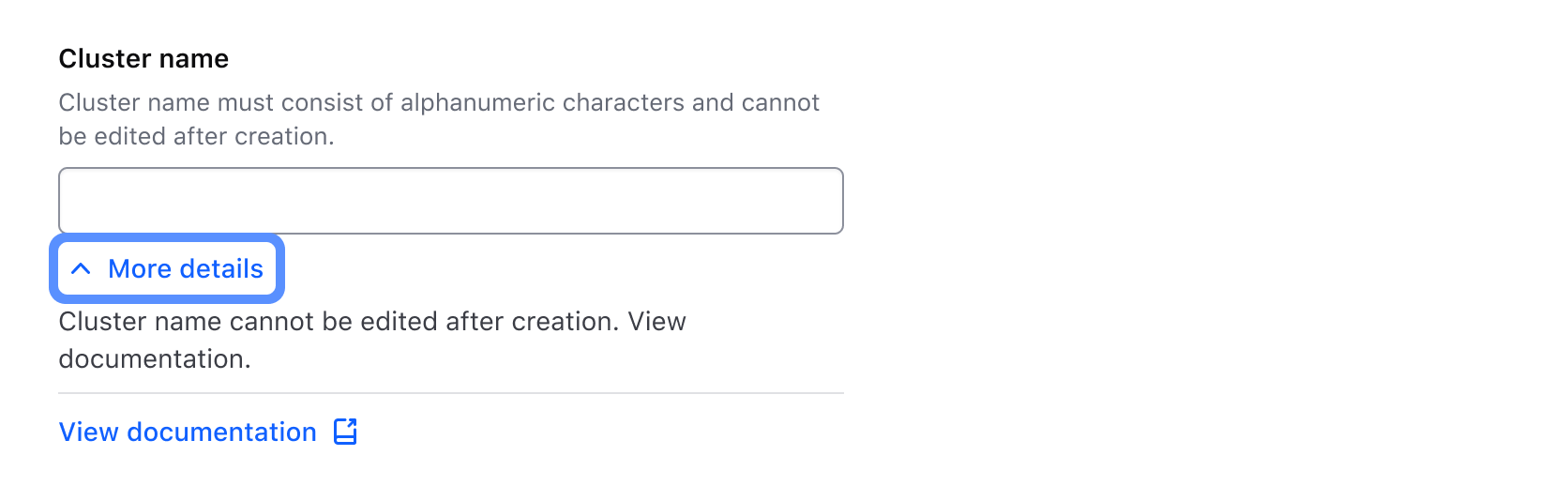
Don’t toggle a Rich Tooltip from a form element like a Text Input, Select, Textarea, or form primitive like a Label or HelperText.

The following example using HelperText will not be read out as interactive to users with screen readers, only the text will be read. More details on this recommendation can be found in the Helper Text documentation.

Instead, include additional details in a Reveal.

Content
The Rich Tooltip is built to be flexible enough to support a variety of use cases and content. Consider these common examples when determining whether it's appropriate for your use case.
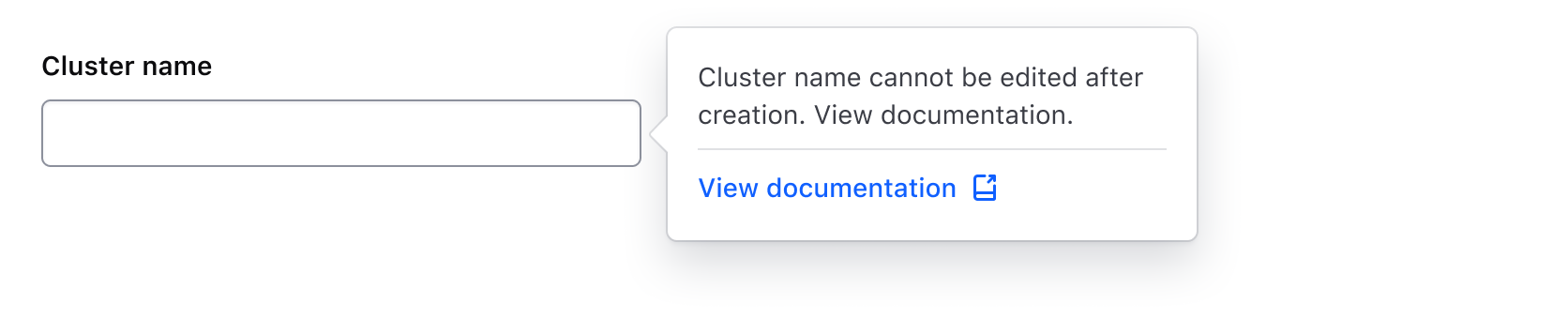
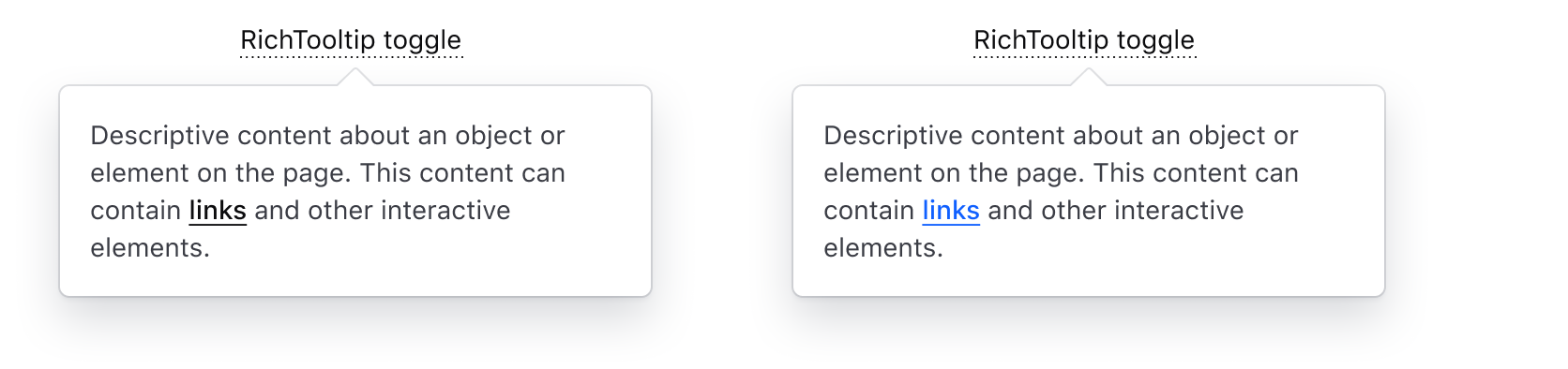
Text with links
This is a common use case for a Rich Tooltip due to the lack of support for interactive content in the Tooltip.

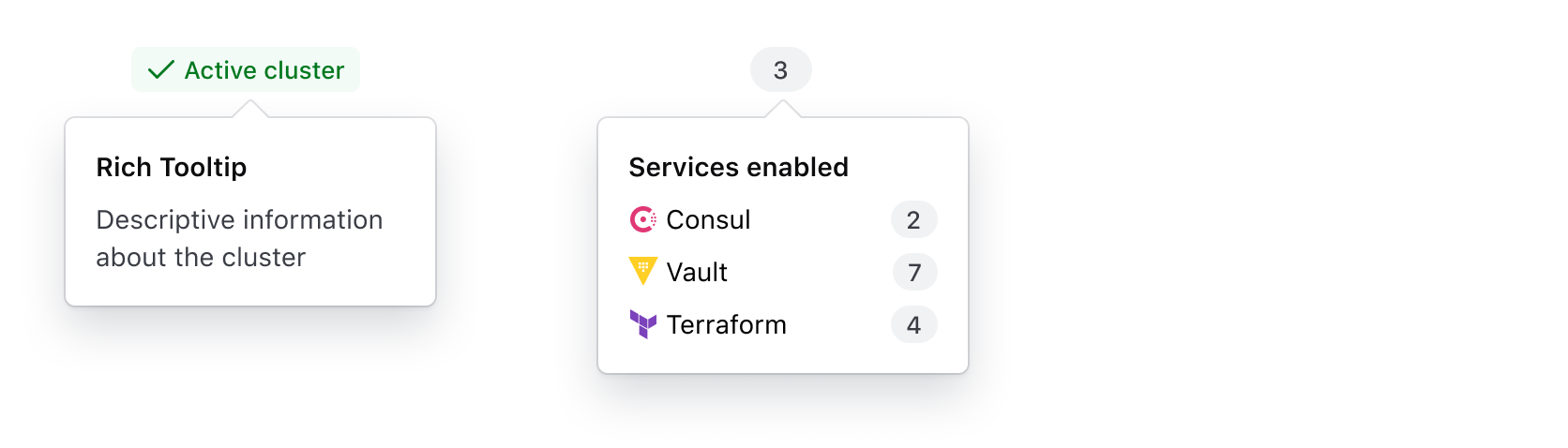
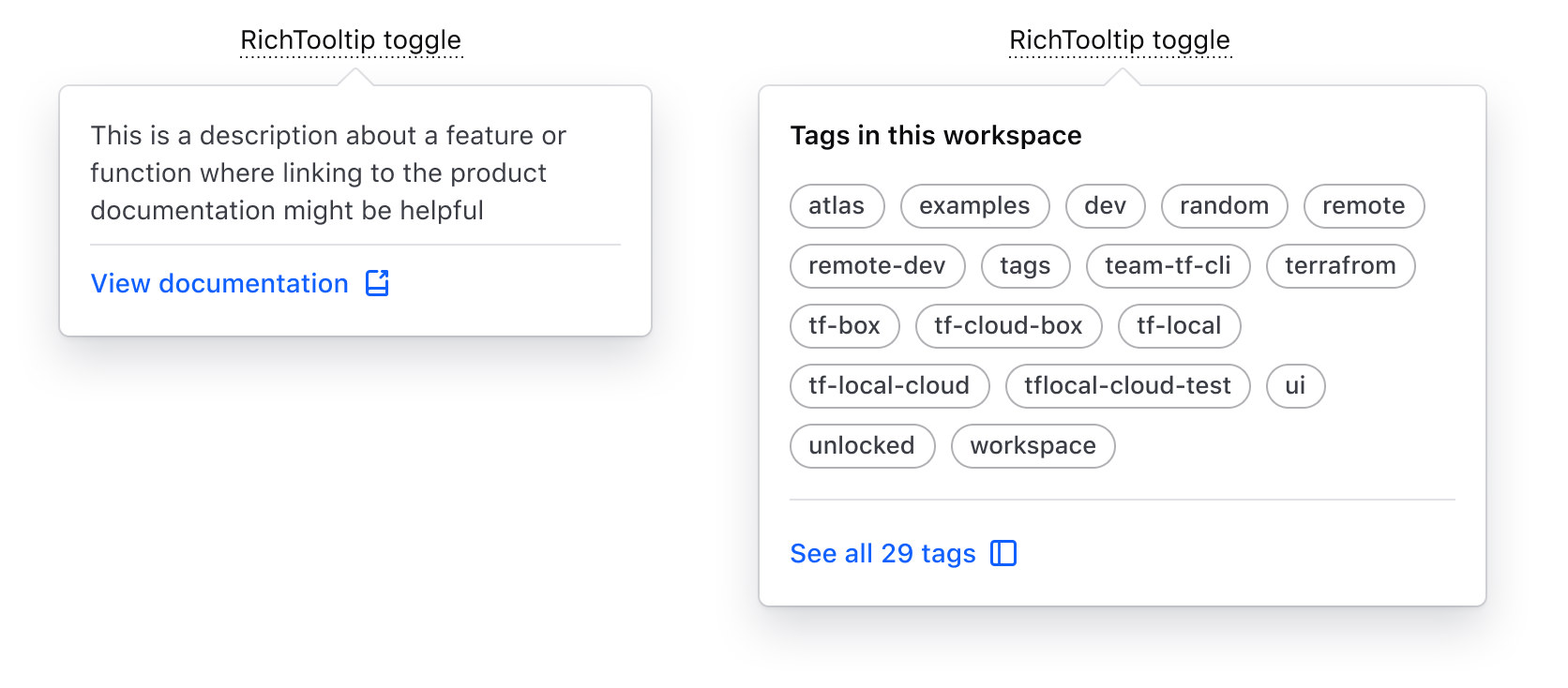
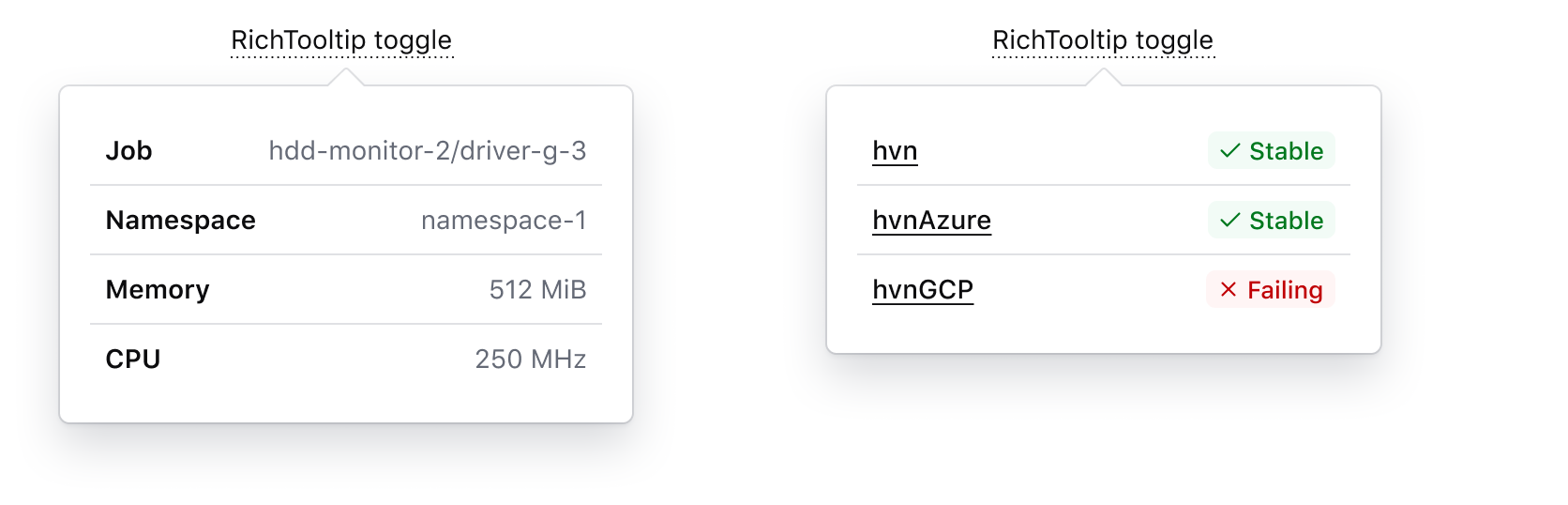
Structured content
Compared to the "standard" Tooltip, the Rich Tooltip supports more structure and layout methods to better organize the content hierarchically.

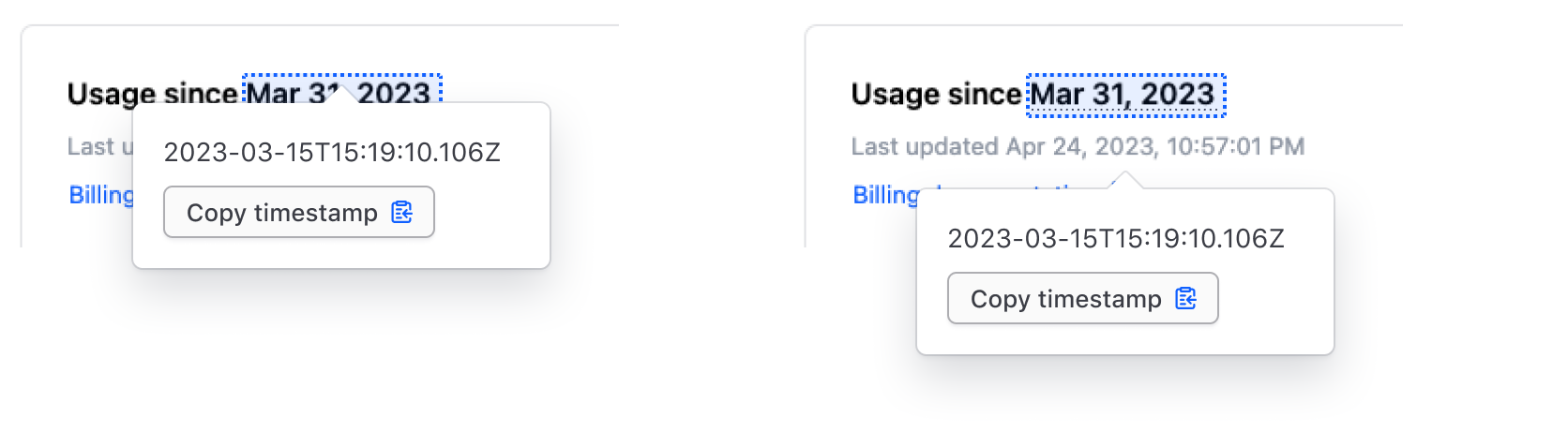
Key-value pairs
Use the Rich Tooltip to display supplemental key-value pairs or metadata related to an element.

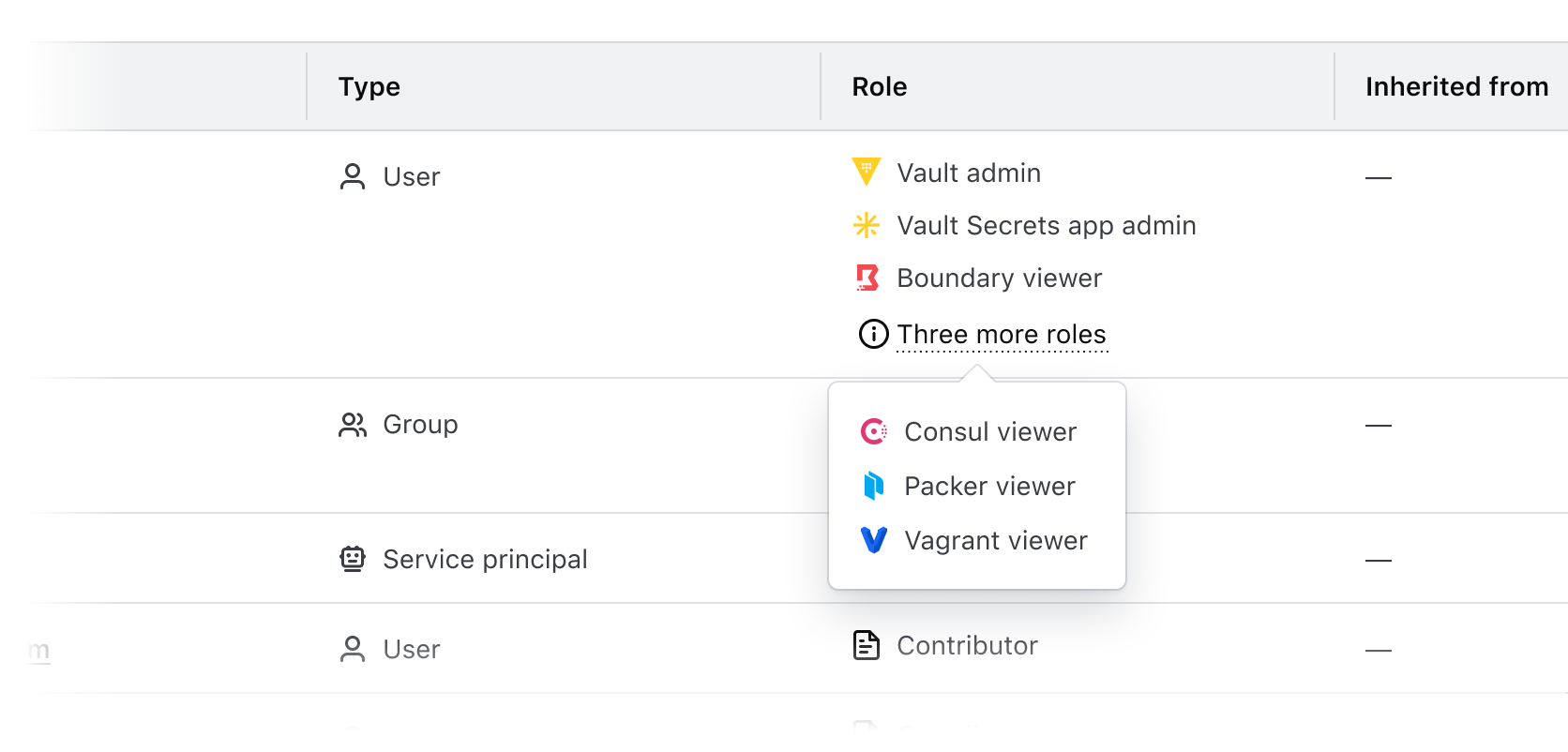
Overflow content

The Rich Tooltip component associates a toggle element with a tooltip element that contains generic content. "Soft" (hover/focus) or click event listeners can be assigned to the toggle, which toggle the tooltip's visibility, which appears as a popover on top of the page content. The tooltip can be closed by re-triggering the toggle events, clicking outside the popover, or pressing the esc key.
While the Rich Tooltip may seem to be a fairly simple component, there is a lot of complexity beneath the surface:
- The component uses the native web Popover API to display the tooltip content as a popover on top of the page.
- A third-party library called Floating UI provides the anchoring of the "popover" to the "toggle" element and the automatic positioning/collision detection functionality.
- These functionalities are abstracted into two HDS utilities (the
hds-anchored-positionmodifier and the PopoverPrimitive component), which the Rich Tooltip component is built on top of.
As tooltips are notoriously difficult to implement in an accessible way, we have intentionally limited some of the ways in which the Rich Tooltip can be used, while at the same time providing an alternative if some edge cases need to be supported (but in this case, consumers will need to make sure the component is used in a conformant and accessible way).
The component provides several options to customize its behavior. Below we have tried to describe the most common examples, but if you find a use case that is not supported by the existing Rich Tooltip implementation, please speak with the Design System team.
How to use this component
When using this component, there are a few things to consider:
- what toggle to use; the standard toggle or a generic toggle
- if the toggle is a standalone element or instead lives inline with other text
- how the end-user should interact with the toggle to show/hide the tooltip
Depending on these factors, there are different ways to implement the code, as described in the alternatives below.
Standard toggle
The standard Toggle element ensures perceivability and accessibility out of the box. It consist of a piece of text (with an underline decoration applied to it) and an optional icon. The icon can be leading or trailing, and its size is always proportional to the font size of the text (1em).
The text and icon are rendered inside an HTML <button> element (which technically acts as a toggling control for the popover). For details about how the user can interact with this button, see the Interactivity sub-section.
The Bubble element is a pure container that yields the children inside the "popover" tooltip bubble. Consumers can pass whatever content they need to it, but they are responsible for styling and structuring it according to their needs/context.
As a standalone element
By default, the Toggle element is rendered as a block. This means it can easily be used as a standalone UI element.
As mentioned above, the invocation requires a "toggle" and a "bubble" element to be passed as yielded sub-components. The "toggle" accepts a @text argument and an optional @icon argument. The "bubble" element instead yields its content inside the popover tooltip:
<Hds::RichTooltip as |RT|>
<RT.Toggle @text="More info" @icon="info" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
As one can see, by default the text of the toggle doesn't get a typographic style (it inherits it from the parent).
Size
To apply a predefined typographic style, it's necessary to pass a @size argument:
<Hds::RichTooltip as |RT|>
<RT.Toggle @size="large" @text="More info" @icon="info" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Visual organization
To align the toggle with other UI elements, consumers should use a parent element that wraps the content and provides the desired layout (e.g., using flexbox):
<div class="doc-rich-tooltip-standalone-block-flex-layout">
<Hds::Button @text="Your action" />
<Hds::RichTooltip as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
</div>
Inline with other text
If the toggle needs to be inline with other text, use the @isInline argument:
Lorem
<Hds::RichTooltip as |RT|>
<RT.Toggle @isInline= @text="ipsum dolor" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
sit amet consectetur adipiscing elit.
In this case, it is better not to assign a @size to the Toggle, so that its typographic style is the same as the text that comes before/after the toggle text.
To apply a typographic style to the whole paragraph, consumers can use a Text component as a wrapper:
Lorem
<Hds::Text::Body @tag="p" @size="300">
Lorem
<Hds::RichTooltip as |RT|>
<RT.Toggle @isInline= @text="ipsum dolor" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
sit amet consectetur adipiscing elit.
</Hds::Text::Body>
Similarly, a typographic class (or a custom CSS class) can be applied to a parent container.
Whitespace issues
There may be cases in which the tooltip text is preceded/followed by non-whitespace characters. In this case, extra whitespace could appear between these characters and the toggle text. Unfortunately the only solution we have found is to remove all whitespace before/after the <Hds::RichTooltip> tag, and before/after the <RT.Toggle> and <RT.Bubble> tags:
Lorem "
<Hds::Text::Body @tag="p" @size="300">
Lorem "<Hds::RichTooltip as |RT|><RT.Toggle @isInline= @text="ipsum dolor" /><RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble></Hds::RichTooltip>" sit amet consectetur adipiscing elit.
</Hds::Text::Body>
Interactivity
By default, the visibility of the tooltip is toggled via "soft" event listeners (hover/focus) applied to the toggle container. Note: from a purely technical standpoint, the actual events used are mouseEnter/Leave and focusIn/Out.
To change this behavior and opt for a more explicit user interaction using click events (in this case the "soft" events are disabled) set the argument @enableClickEvents to true:
<Hds::RichTooltip @enableClickEvents= as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" />
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Independent of which interaction is used, the tooltip can be dismissed by clicking outside of the component or with the esc key (this "light dismiss" behavior is automatically provided by the Popover API).
Placement
By default the tooltip is shown below the toggle, visually centered. It's possible to change the initial position of the tooltip using the @placement argument:
<Hds::RichTooltip as |RT|>
<RT.Toggle @size="medium" @text="Lorem ipsum" @icon="info" />
<RT.Bubble @placement="top-start">
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information that spans multiple lines</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Collision detection
The RichTooltip component automatically adapts its alignment depending on its position relative to the viewport to avoid collisions with the browser window boundaries. This means that when an end-user scrolls the page, or resizes the browser, the position of the tooltip on the page dynamically adapts to these changes (along the two axes, main and secondary).
It's possible to disable this behavior by setting the @enableCollisionDetection argument to false.
It's also possible to customize this behaviour using the values:
flip- adapts the position only along its axis of alignmentshift- adapts the position only along its side axisauto- uses the side where there is more space available (in relation to the viewport)
The default option is a combination of flip+shift and is the suggested one, but there may be use cases where the other options work better in a specific context/use case.
In the example below, we use an auto placement: try scrolling and/or resizing the page and see how the tooltip changes its position automatically:
<Hds::RichTooltip @enableClickEvents= as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" />
<RT.Bubble @enableCollisionDetection="auto">
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information that spans multiple lines</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Fixed width/height
By default, the size of the tooltip automatically adapts to the size of its content (with a max-width of 280px). It's possible to assign a fixed width and/or height to the tooltip by providing the @width or @height arguments:
<Hds::RichTooltip as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" />
<RT.Bubble @width="450px" @height="200px">
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Generic toggle
There may be special use cases in which the standard text or icon-based toggle doesn't work in a specific context or design. For this reason, custom content can be yielded to the Toggle element, but this should be considered an option of last resort, because it could result in a non-accessible implementation.
<Hds::RichTooltip as |RT|>
<RT.Toggle>
<Hds::Tag @text="My text tag" />
</RT.Toggle>
<RT.Bubble>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Advanced options
There might be special use cases in which consumers may need to fine tune the Rich Tooltip behaviour. Below we provide some some examples.
Offset
The default spacing between the toggle and the tooltip itself can be tweaked using the @offset argument:
<Hds::RichTooltip as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" />
<RT.Bubble @offset=>
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
isOpen
The tooltip can be rendered as initially opened using the @isOpen argument:
Some title
Some descriptive information
<Hds::RichTooltip @isOpen= as |RT|>
<RT.Toggle @size="medium" @text="More info" @icon="info" @iconPosition="leading" />
<RT.Bubble @placement="right">
<Hds::Text::Display @tag="h4" @size="200">Some title</Hds::Text::Display>
<Hds::Text::Body @tag="p" @size="200">Some descriptive information</Hds::Text::Body>
</RT.Bubble>
</Hds::RichTooltip>
Component API
[RT].Toggle
yielded component
RichTooltip::Toggle component (see below).
[RT].Bubble
yielded component
RichTooltip::Bubble component (see below).
isOpen
boolean
- true
- false (default)
Notice: in this case the tooltip can't be dismissed via
esc or "click outside" until the end user has interacted with it (it's in a "manual" state).
enableSoftEvents
boolean
- true (default)
- false
mouseEnter/Leave + focusIn/Out) to the toggle to control the visibility of the tooltip.
enableClickEvents
boolean
- true
- false (default)
onClick) to the toggle to control the visibility of the tooltip.
Notice: enabling "click" event listeners will automatically disable "soft" event listeners.
onOpen
function
onClose
function
[RT].isOpen
yielded tracked property
isOpen.
[RT].close
yielded function
…attributes
...attributes.
Contextual components
The Toggle and Bubble elements are passed into the Rich Tooltip as yielded components, using the Toggle and Bubble keys.
RichTooltip::Toggle
Standard toggle element to use, consisting of a text string and an optional icon, to ensure that the toggle is perceivable, visually consistent, and can be used inline with other content or standalone as part of the layout flow.
It can also be used with generic content, in which case consumers will need to ensure the component is used in a conformant accessible way.
text
string
<span> element inside the toggle button. It has a dotted underline styling applied to it.
icon
string
1em).
If the toggle contains only an icon, an
aria-label value must be assigned to the toggle to make it accessible.
iconPosition
enum
- leading
- trailing (default)
size
string
- undefined (default)
- small
- medium
- large
@text inherits its typographic styles including size from the parent element.
If the @size is defined, a typographic style including font size is applied to the @text according to the scale body-100/200/300.
⚠️ Important: The size is applied only to the
@text, not the yield content.
isInline
boolean
- true
- false (default)
<button> element which is used in the "toggle". If true, it sets the element’s display to inline-flex. (Note: a <button> can’t have an inline layout.)
yield
yield
@text argument. This should be used only in special edge cases where including text or an icon in the toggle doesn’t work for the specific context or design.
⚠️ Important: In this case it’s up to the consumers to make sure the implementation is compliant with the accessibility requirements.
…attributes
...attributes.
RichTooltip::Bubble
Generic container that yields its content inside the "tooltip" popover element.
yield
⚠️ Important: We apply a CSS reset (
all: initial) to the container, to avoid having styles applied to the parent elements leak into the tooltip content. If you find any issue with this reset, please speak with the Design System team.
placement
enum
- top
- top-start
- top-end
- right
- right-start
- right-end
- bottom (default)
- bottom-start
- bottom-end
- left
- left-start
- left-end
Note: If
@enableCollisionDetection is set, the bubble will automatically shift position to remain visible when near the edges of the screen regardless of the starting placement.
offset
number|object
- 12 (default)
For details see: Floating UI > Offset > Options.
enableCollisionDetection
boolean|string
- true
- false (default)
- flip
- shift
- auto
true or for a single axis by passing either the flip or shift values. If set to auto, it will automatically place the popover in the position where there's more space available, but in this case, it will ignore the placement value.
For an overview of how collision detection works and is controlled see: Floating UI > Tutorial, Floating UI > Flip, Floating UI > Shift, and Floating UI > autoPlacement.
width
string
@width parameter is provided, then the bubble will have a fixed width.
height
string
@height parameter is provided, then the bubble will have a fixed height.
…attributes
...attributes.
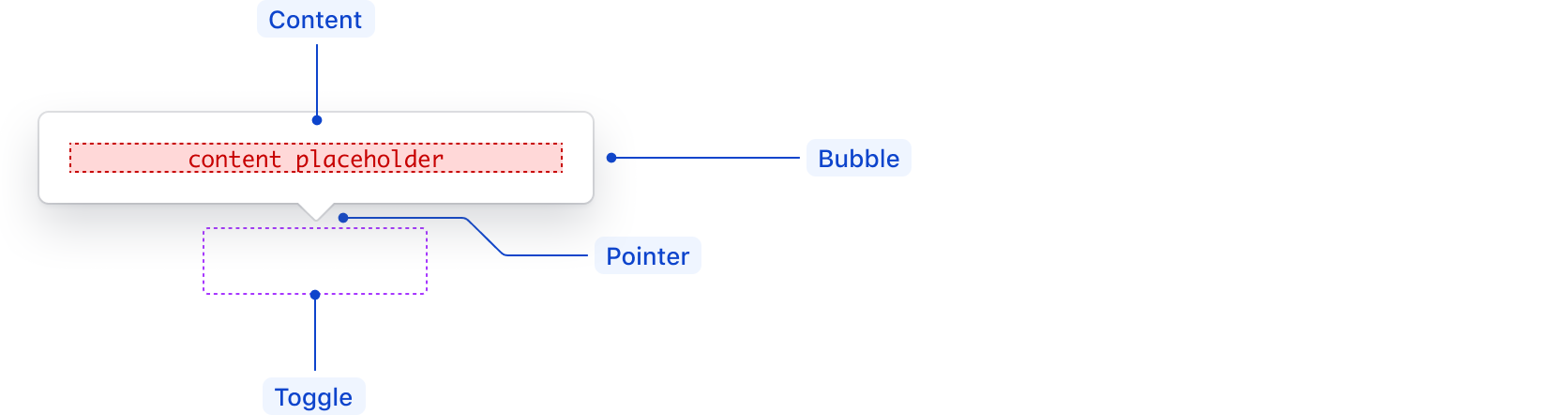
Anatomy
Rich Tooltip

| Element | Usage |
|---|---|
| Bubble | Required |
| Content | Required |
| Pointer | Required |
| Toggle | Required; can use either the default Toggle or custom elements |
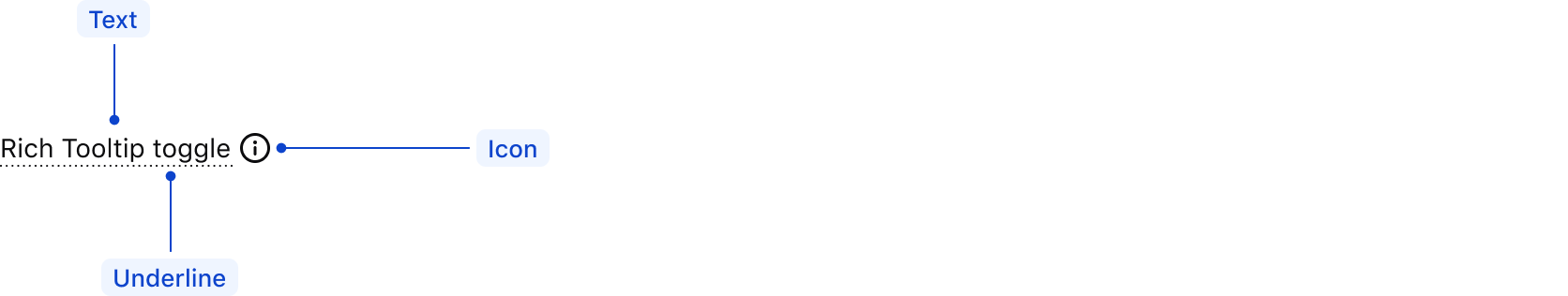
Toggle

| Element | Usage |
|---|---|
| Text | Optional |
| Underline | Required if including text |
| Icon | Optional; can be leading, trailing, or only. |
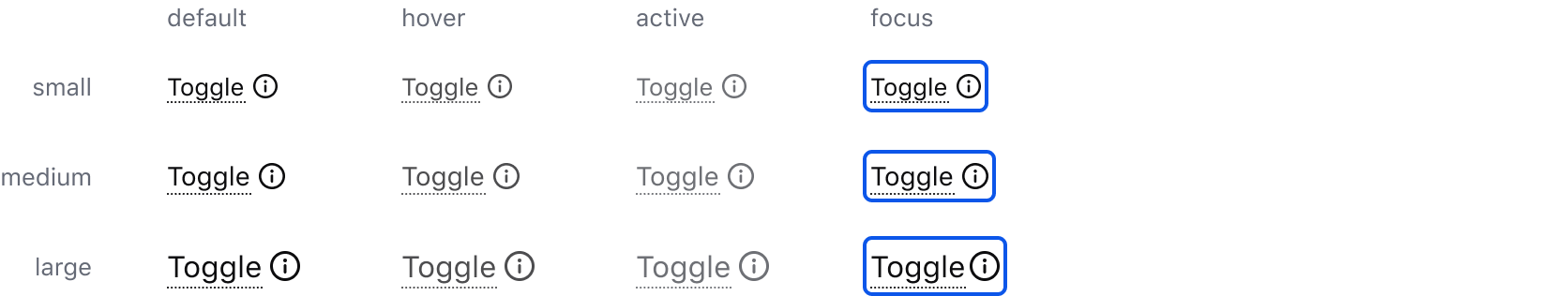
States

Conformance rating
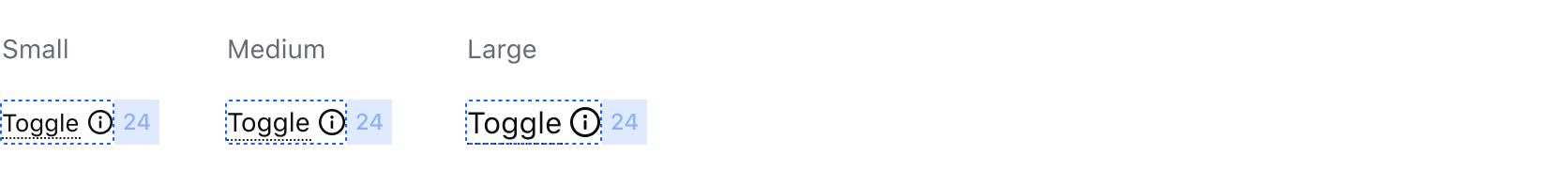
To be accessible, the toggle which activates the tooltip must be a minimum of 24 × 24 pixels in dimension unless used within a full sentence or paragraph of text. Care must be taken to ensure there is enough space around the toggle so it does not overlap neighboring content.

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.5
Identify Input Purpose (Level AA):
The purpose of each input field collecting information about the user can be programmatically determined when the input field serves a purpose identified in the Input Purposes for User Interface Components section; and the content is implemented using technologies with support for identifying the expected meaning for form input data. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.13
Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true: dismissible, hoverable, persistent (see link). -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
2.4.11
Focus Not Obscured (Minimum) (Level AA):
When a user interface component receives keyboard focus, the component is not entirely hidden due to author-created content. -
2.5.8
Target Size Minimum (Level AA):
The size of the target for pointer inputs is at least 24 by 24 CSS pixels, with a few exceptions. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.